|
SOLUZIONE
PRATICA IN MOLTISSIME SVARIATE SITUAZIONI
Quando
ci si trova alle prese con spiegazioni che implicano processi tecnici
ed altro (dinamiche anatomiche, funzionamento di motori ecc.) il
classico fascicolo cartaceo servirebbe a ben poco. Molto più
pratica,  invece, l'inclusione in pagine HTML di piccole gif animate
che illustrano un completo ciclo di fasi; una caratteristica che
evita il senso di fastidio reso possibile in altre circostanze.
invece, l'inclusione in pagine HTML di piccole gif animate
che illustrano un completo ciclo di fasi; una caratteristica che
evita il senso di fastidio reso possibile in altre circostanze.
Per
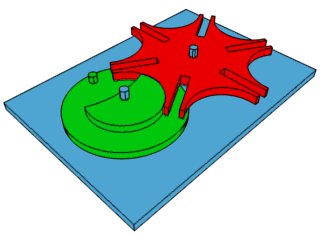
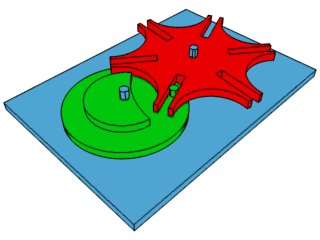
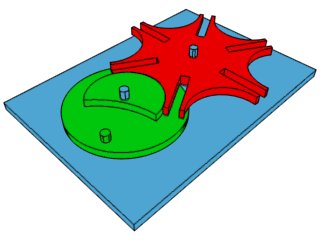
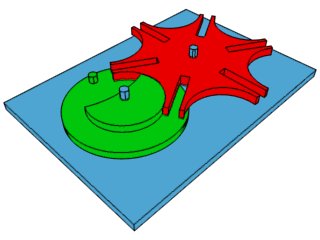
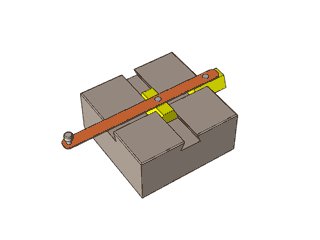
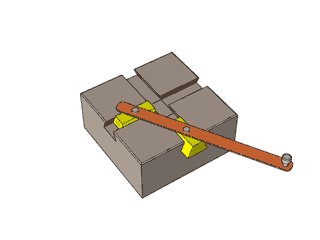
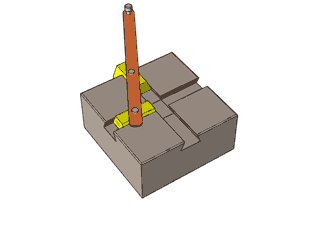
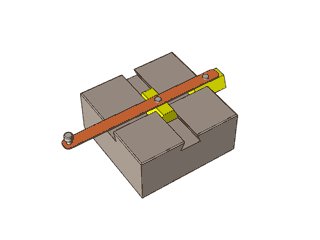
illustrare l'esempio, mi son servito di due minuscole animazioni
scaricate, rispettivamente, da Wikipedia (funzionamento croce di
malta per cinema)
e
del sito
“http://www.zuluu.org/2010/08/semplici-animazioni-per-spiegare.html”
(meccanismo per primi motori a vapore).
Va
da sè che un tale metodo potrebbe facilmente integrarsi con
altri accorgimenti. Ad esempio lo si potrebbe inserire in luogo dei
pannelli nel modello di presentazione prospettato al precedente
“ingredienti 3”.
accorgimenti. Ad esempio lo si potrebbe inserire in luogo dei
pannelli nel modello di presentazione prospettato al precedente
“ingredienti 3”.
|
